The best way to tell a website your age
There’s a growing number of countries creating laws that require age verification laws to access certain content online. Now children can be protected from adult content like well-organised spreadsheets, YouTube videos about kitchen appliances, and websites that sell you socks. These laws are a brilliant idea that will definitely fix everything.
However, there is one point of contention: how should websites ask for your age?
I’ve done some thinking, and I’ve come up with a proposal. We all know the best way to tell somebody’s age is to count the candles on their birthday cake, so I’ve built a cake-based interface.
(If these animations are distracting, you can toggle them off/on.)
<input type="age">
Let me answer some FAQs, and then I’ll explain how it works:
Why can’t we just use <input type="number">? As many people are fond of saying, age is a state of mind, not a number.
Will this input UI work on all devices? This is definitely on the wide side, but I tried it on the 52′ DiamondVision Ultra Mega Display where I do all my web development, and it fits just fine on there. I’m sure that’s all the testing we need, and nobody would ever have a smaller display where this design doesn’t work.
Can I license this UI to use in my apps? You certainly can! Just send your mail-order form to me at the Institute of Good Ideas, Potassium Plaza, Rainy England.
What’s on your roadmap for V2? Adding a tinny MP3 of “Happy birthday” that autoplays at maximum volume whenever this UI is on screen.
I think we can all agree that this is a brilliant idea, and I’m sure all the major browsers will implement it within weeks. I look forward to getting my cheques in the post.
How it works
The cake is drawn entirely using SVG animations, which I haven’t used before. I’m quite pleased with how well it works, and how close I was able to get to my original idea. I know there are quite a few ways to do animation on the web; I wanted to experiment with the SVG <animate> tag.
The basic idea of the <animate> tag is that you can tell it different values that an attribute of an element can take over time. For example, here I’m animating a rectangle by increasing the width it from 0 to 100, and then decreasing it back to 0 again:
<rect width="10" height="10" fill="black">
<animate
attributeName="width"
values="0;100;0"
dur="20s"
repeatCount="5"
/>
</rect>which looks like:
It’s pretty flexible – you can animate multiple properties on the same element; you can change non-numeric attributes like fill or stroke; you have a lot of control over how the animation behaves. I did some brief experiments with simple shapes, enough to get a sense of how I could use it.
Now I knew how to animate attributes on SVG, I made a small icon of a static birthday cake. There are plenty of existing icons like this on the web, but I made my own so I could keep the shapes simple – most icon sets are just a giant <path> exported from a drawing app, which I’d have to unpick. Animating that would be harder than just creating my own icon.
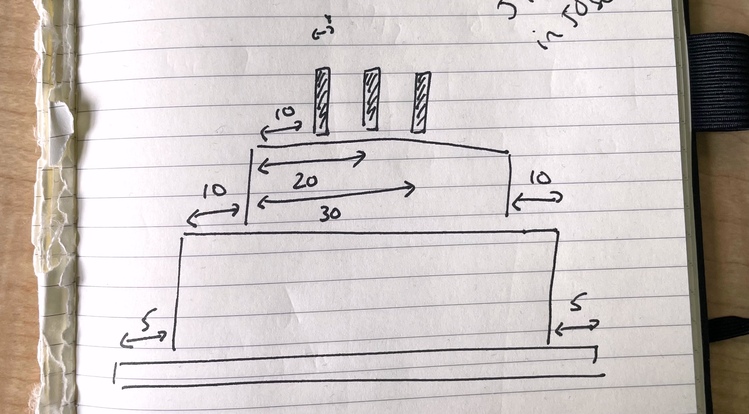
I started with a little pencil-drawn sketch to work out the rough geometry, then I wrote the SVG by hand. I still find it vaguely relaxing to create pictures from code. This is what I came up with:

Most of this is fairly vanilla SVG, using stuff I’ve written about before. The candle flames and the curving line are both using SVG masks, and the curves are drawn as a collection of circular arcs.
The one interesting bit is the rounded corners on the two layers of cake, where only the top two corners are rounded. You can set the corner radius of an SVG <rect> with the rx attribute, and you get the same curve on all four corners – unlike the CSS border-radius property, which allows you to pick different radii for each corner.
To get curves on just two corners, I overlapped two rectangles – one with and without rounded corners.
Because I’m only doing a solid fill, I’m rendering the two rectangles directly in the image – but if I wanted a more complex fill, I could use this to create as a mask that I applied to another shape.
Once I had my basic icon, I created an extended version that has several hundred candles on it. This is what the cake looks like when it’s fully complete:
This has something like 200 candles on it; in hindsight I was way off my estimate of how old the oldest humans are. According to Wikipedia, the oldest humans are closer to 120 years old.
I then sprinkled <animate> elements everywhere to make different parts of the cake appear at different times. For the plate and the two cake layers, I’m animating the width attributes, so they gradually get bigger.
For the candles, I’m applying a mask which has an animated width attribute, so it gradually allows more and more of the candles to be seen. That animation uses calcMode="discrete", which causes it to do a distinct step at each tick, rather than a smooth animation between the two. This means that you only ever see whole candles, rather than half-candles in the middle of the animation.
Finally, I added an animation to the viewBox attribute of the overall SVG – this means the width of the SVG increases as more candles become visible. This allows me to get the current state of the animation in JavaScript:
getComputedStyle(document.querySelector('svg'))['width']
// 158pxI know how far apart the candles are spaced, so I can use this to work out how many are visible at any given time. There are other ways to inspect the state of an in-progress SVG animation; tying it to the geometry was the easiest in this case.
If you’d like to learn more, I encourage you to read the SVG file. It’s a bit repetitive in parts, but overall I think it’s fairly readable.
I learn a lot from doing mini-projects like this, and more than I would by just reading the documentation. I didn’t plan to work on this, but this particular idea – “animate a birthday cake” – sunk its teeth into my hyperfocus a few days ago, and I’ve been thinking about it ever since. Posting this article will let me call the project “done” and move on to other things.
Animation is one of those topics that’s always been just beyond what I can do – I knew that SVG animation is a thing, but I’d never actually tried it. Now I have!